
Steps to implementing Lottie animations
Resources
xxxxxxxxxx<div class="hello">Hello world!</div>x
.hello{}x
$(".hello").click(function{ var world = "Hi!"; console.log(world);});

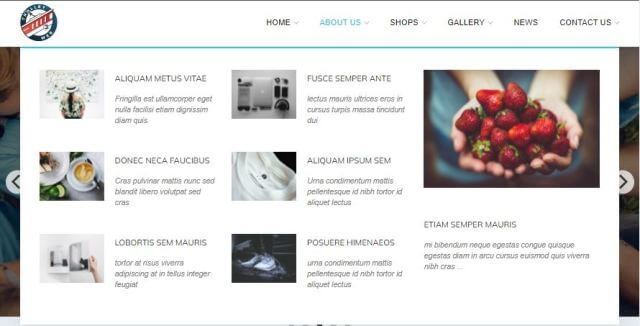
This article explains how to create and use the mega menu functionality in Leiout navigation menus.

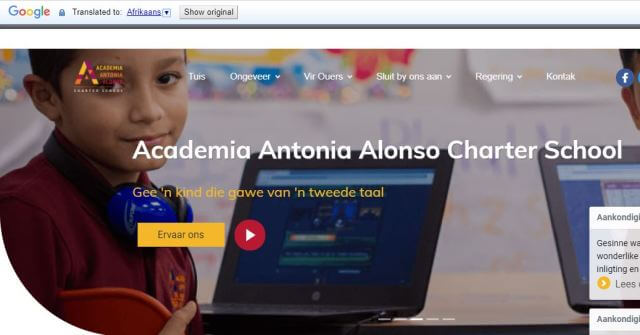
This article explains how to install and use Google's translate javascript library and implement a b...

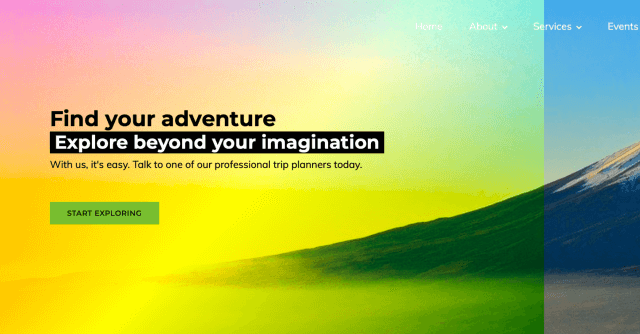
This help article explains the CSS mix-blend-mode property and how to incorporate it with hero image...

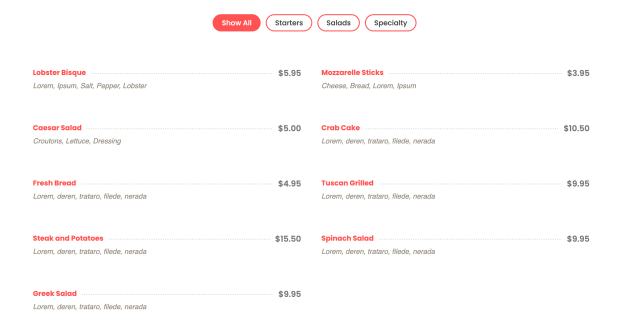
This article explains how to use the Isotope JavaScript library and shows an example of it in action...