

Let's learn about the mix-blend-mode property! The mix-blend-mode property sets how an element's content should blend with the content of the element's parent and the element's background. There are many different values that the mix-blend-mode property can have. This property can be great for hero images with text over them. Listed below are the different values that the mix-blend-mode property can have and what they do.
x
mix-blend-mode: initial; //default setting and does not set a blend modemix-blend-mode: normal; //applies no blendingmix-blend-mode: multiply; //element is multiplied by the background and replaces the background color (as dark as background)mix-blend-mode: screen; //mutiplies the background and the content then complements the result (brighter than background)mix-blend-mode: overlay; //multiplies or screen the content depending on the background colormix-blend-mode: darken; //background is replaced with the content where the content is darkermix-blend-mode: lighten; //background is replaced with the content where the content is lightermix-blend-mode: color-dodge; //brightens the background to reflect the color of the contentmix-blend-mode: color-burn; //darkens the background to reflect the contents natural colormix-blend-mode: hard-light; //depending on the color of the content this will screen or multiply itmix-blend-mode: soft-light; //depending on the color of the content this will darken or lighten itmix-blend-mode: difference; //this subtracts the darker of the two colors from the lightest colormix-blend-mode: exclusion; //this subtracts the darker of the two colors from the lightest color with lower contrastmix-blend-mode: hue; //creates a color with the hue of the content combined with the saturation and luminosity of the backgroundmix-blend-mode: saturation; //creates a color with the saturation of the content and the luminosity of the backgroundmix-blend-mode: color; //creates a color with the hue and saturation of the content and luminosity of the backgroundmix-blend-mode: luminosity; //creates a color with the luminosity of the content and the hue and saturation of the backgroundFirst, you need to set up your HTML correctly. You should have a div that contains the background image, and within that div should be another div that contains your text.
x
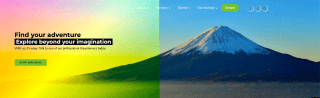
<div class="hero-image"> <div class="hero-text"> <h1>Find your adventure</h1> <h2>Explore beyond your imagination</h2> <p>With us, it's easy. Talk to one of our professional trip planners today.</p> <a class="btn btn-secondary btn-sm">Reach Out</a> </div></div>Next, you need to set up your CSS correctly. The div class hero-image in this case should have the background image set and isolation should be set to isolate. This is so that a new stacking context will be created and the children elements can not escape this stacking context. (The isolation property can also be replaced with position: absolute; and z-index: 1;).
Then, the div class hero-text in this case should have its position set to relative so that it can work with the pseudo-element. Next, the pseudo-element ::after needs to be set up for the hero-text. This pseudo-element means that it inserts something directly after the class hero-text. In this case, we want it to be in the same position as the hero-text class because this is where we put our background colors. For this to work, we need to content to contain nothing, the position to be absolute so that it stays on top of the hero-text class. We also need a z-index of -1 so that it is actually underneath the text so we can see the text. The inset is similar to margin and needs to be set to something. In this case it's set to 0. Finally, you set your background to a color or gradient and set the mix-blend-mode to one of the values. You can also play around with opacity to give it a different effect.
x
.hero-image { background-image: url(/assets/images/60e4cd55169a0.jpg); isolation: isolate; //important .hero-text { padding-top: 10%; padding-bottom: 10%; position: relative; //important &::after { content: ''; //important position: absolute; //important z-index: -1; //important inset: 0; //important //background: blue; background: linear-gradient(-45deg, green,yellow,red); mix-blend-mode: overlay; //opacity: .5; } }}With us, it's easy. Talk to one of our professional trip planners today.


This article explains how to create and use the mega menu functionality in Leiout navigation menus.

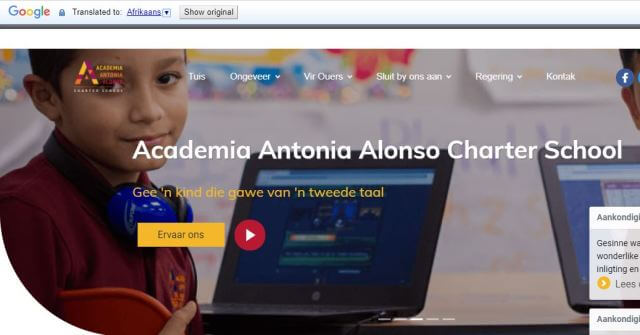
This article explains how to install and use Google's translate javascript library and implement a b...

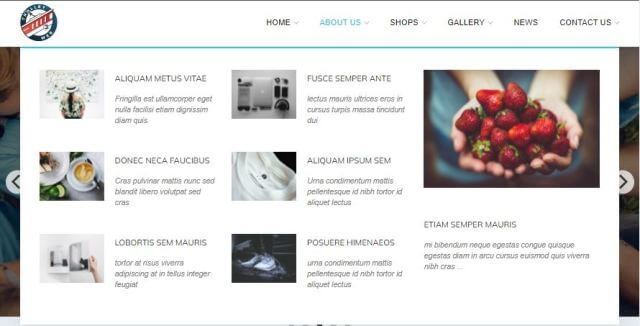
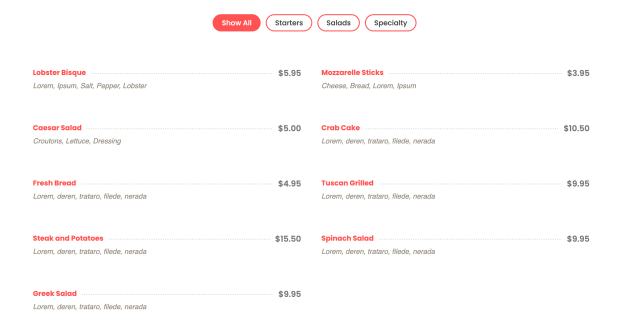
This article explains how to use the Isotope JavaScript library and shows an example of it in action...