

Google Translate is a feature that allows the user to translate the page into the language of their choosing.
This example will show how to install the libraries for google translate, as well as how to implement the translate button.
To begin you need to install the following files into the uploads directory of the website.
Once these libraries are installed, the popup, as well as Google, need to be initialized by the following code.
This code needs to be executed once the document is loaded. By standard in Leiout, the code is put in the initialize-all.js file along with all other library initializations.
$(document).ready(function(){ /* Other init functions go here */ init_translate_popup(); });/* Translate Popup */function init_translate_popup(){ $('.popup-translate').magnificPopup({ type: 'inline', preloader: false, callbacks: { open: function() { new google.translate.TranslateElement({pageLanguage:'en'}, 'google_translate_element'); } } });}This initialization function sets the class popup-translate to create a new modal with a Google translate button inside of it.
Any element can be targeted instead of popup-translate, though for this example we will create the .popup-translate element in the navigation menu.
The last step is to add the popup-translate button to the wrapper tab in the navigation menu.
The following HTML is added to the Navik menu as a sister element to the auto-generated navigation items (designated by {-ITEMS-} in Leiout).
x
<li class="translate"> <a href="#popup-translate" target="" class="popup-translate"> <i class="fa fa-language"></i> </a></li>Then finally the following HTML is added to the Navik menu nested inside the div with the class container (the HTML is a sister to the class navik-header-container).
x
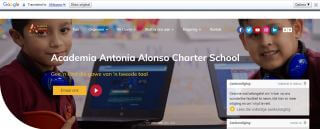
<div id="popup-translate" class="mfp-hide white-popup-block text-center"> <h4>Translate This Website</h4> <div id="google_translate_element"></div></div>The translate button should now appear on the navigation menu as shown below (an example can also be seen in the navigation menu of literacydelaware.org).

It should be noted that the translate button can be placed anywhere inside fo the document as long as it is targeted by the init_translate_popup() function in the Javascript.


This article explains how to create and use the mega menu functionality in Leiout navigation menus.

This help article explains the CSS mix-blend-mode property and how to incorporate it with hero image...

This article explains how to use the Isotope JavaScript library and shows an example of it in action...