
This article explains how to use the JavaScript library, Isotope. I will demonstrate using a menu plugin example. This library allows you to have multiple tabs or categories.
First, since we are using a plugin for this example, we need to add it to our page. Then we will add the HTML for the template/slide and wrapper. In this example, you need to create three templates for the three categories we are using. (Hint: It makes it easier when you name them).
x
<div class="col-lg-6 menu-item filter-starters"> <div class="menu-content"> <a href="#">{ITEM=text}</a><span>{PRICE=text}</span> </div> <div class="menu-ingredients"> {INGREDIENTS=text} </div></div>xxxxxxxxxx<div class="col-lg-6 menu-item filter-salads"> <div class="menu-content"> <a href="#">{ITEM=text}</a><span>{PRICE=text}</span> </div> <div class="menu-ingredients"> {INGREDIENTS=text} </div></div>xxxxxxxxxx<div class="col-lg-6 menu-item filter-specialty"> <div class="menu-content"> <a href="#">{ITEM=text}</a><span>{PRICE=text}</span> </div> <div class="menu-ingredients"> {INGREDIENTS=text} </div></div><div id="menu-{UNIQUE_ID}"> <div class="row"> <div class="col-lg-12 d-flex justify-content-center"> <ul id="menu-flters"> <li data-filter="*" class="filter-active">Show All</li> <li data-filter=".filter-starters">Starters</li> <li data-filter=".filter-salads">Salads</li> <li data-filter=".filter-specialty">Specialty</li> </ul> </div> </div> <div class="row menu menu-container">{SLIDES}</div></div>Next, you can add the file, 'isotope.pkgd.min.js', which can be found here, to the files part of the plugin. After this, you can add the following code to the JS section of the plugin.
x
!(function($) { // Menu list isotope and filter $(window).on('load', function() { var menuIsotope = $('#menu-{UNIQUE_ID} .menu-container').isotope({ itemSelector: '.menu-item', layoutMode: 'fitRows' }); var tabs = $('#menu-{UNIQUE_ID} #menu-flters li'); tabs.on('click', function() { tabs.removeClass('filter-active'); $(this).addClass('filter-active'); menuIsotope.isotope({ filter: $(this).data('filter') }); }); });})(jQuery);You can also add CSS however you please. I will show the CSS code I added to this example below.
x
#menu-{UNIQUE_ID} #menu-flters { padding: 0; margin: 0 auto 0 auto; list-style: none; text-align: center; border-radius: 50px;}#menu-{UNIQUE_ID} #menu-flters li { cursor: pointer; display: inline-block; padding: 8px 16px; font-size: 14px; font-weight: 500; line-height: 1; color: #444444; margin: 0 3px 10px 3px; transition: all ease-in-out 0.3s; background: transparent; border: 2px solid #ff5252; border-radius: 50px;}#menu-{UNIQUE_ID} #menu-flters li:hover, #menu-{UNIQUE_ID} #menu-flters li.filter-active { color: #fff; background: #ff5252;}#menu-{UNIQUE_ID} #menu-flters li:last-child { margin-right: 0;}#menu-{UNIQUE_ID} .menu-content { margin-top: 30px; overflow: hidden; display: flex; justify-content: space-between; position: relative;}#menu-{UNIQUE_ID} .menu-content::after { content: "......................................................................" "...................................................................." "...................................................................."; position: absolute; left: 20px; right: 0; top: -4px; z-index: 1; color: #dad8d4; font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;}#menu-{UNIQUE_ID} .menu-content a { padding-right: 10px; background: #fff; position: relative; z-index: 3; font-weight: 700; color: #ff5252;}#menu-{UNIQUE_ID} .menu-content span { background: #fff; position: relative; z-index: 3; padding: 0 10px; font-weight: 600;}#menu-{UNIQUE_ID} .menu-ingredients { font-style: italic; font-size: 14px; font-family: "Comic Neue", sans-serif; color: #948c81;}

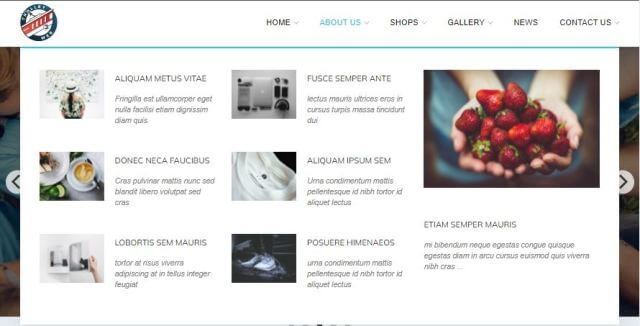
This article explains how to create and use the mega menu functionality in Leiout navigation menus.

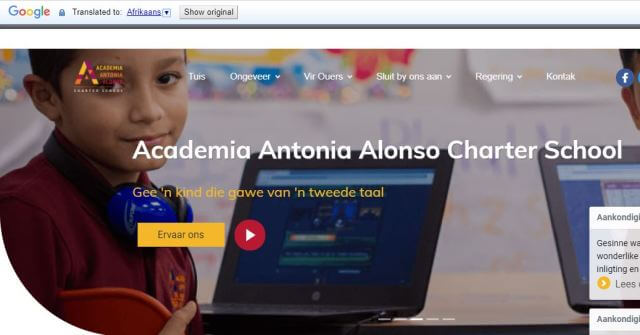
This article explains how to install and use Google's translate javascript library and implement a b...

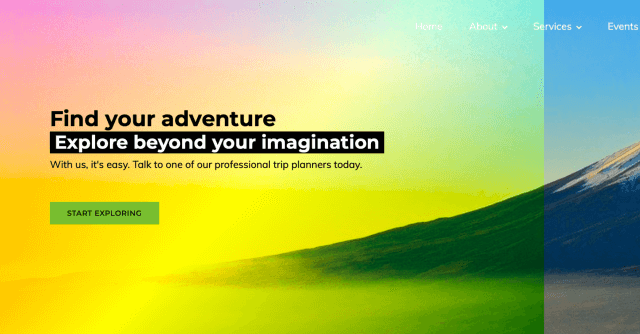
This help article explains the CSS mix-blend-mode property and how to incorporate it with hero image...