

In this Leiout tutorial you will learn the difference between the Uploads, SASS files, and the Global CSS tabs under Assets on the admin dashboard.

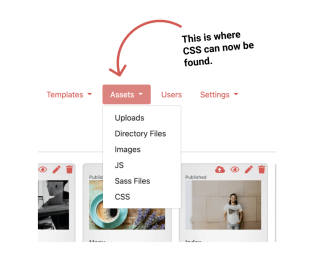
*Important note: Since the creation of this tutorial video, Leiout has been slightly reorganized and updated. The global CSS can now be found under the Assets tab instead of the Super tab.
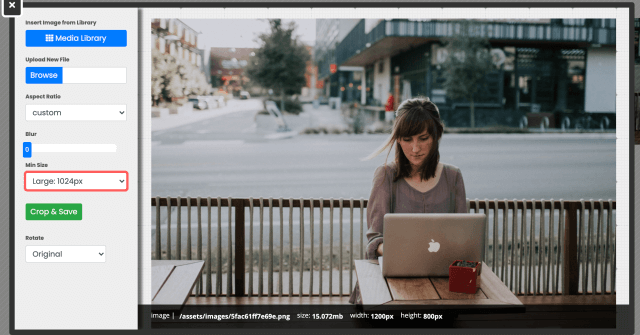
When you upload a file in Uploads, you choose what kind of file it is which will allow Leiout to link it correctly within the html. You also choose whether it is a global file or not. If the file is global then it applies to every page throughout the site. The files you place in uploads can be thought of as library files. These are larger files that generally won’t be edited. Since these files are generally not edited, you can choose to upload the minimized version of the file especially if it is particularly large.
You also have the ability to utilize SASS files which allows you to use variables that help make site wide changes quickly. The SASS structure also keeps everything more organized. One major difference between files found in uploads versus SASS files is how specific they are to a particular website. Files that you see in uploads are not site specific or even template specific. You will see these same files on most of the Trolley Web templates and websites. They include files like the bootstrap-extend.css files which define some shortcut bootstrap classes to use while building. This file is not specific to this template or this website.
The SASS files however, are files specifically defining the styles of this template. While the uploads may look very similar between the different Trolley Web express website templates, you will notice that they have different SASS files.
For these files to work, you will first need to create a main.scss file. This file also needs to be marked as global. You will also see this file in our uploads. It is also important to create a variables.scss file where you will define site wide variables. This file, as well as all additional SASS files, will be imported and compiled in the main.scss file.
To add a new Sass file you can either upload a file or create a file and place it in a directory. After the file is created, you can edit the contents of it.
When a client chooses a particular template, we clone it and get to work tailoring it to their needs. For example, we will have to make changes based on their color and typography choices. These can easily be changed site wide by changing the variables in our variables.scss file. We can also change the variables in our buttons.scss file. Those are really the only SASS files we should have to edit with each new website. All other changes that we want to make for a specific website will be made in our global CSS.
The global CSS is where you will define styles for a specific website. In the global CSS, you can import and link to different SASS files, such as the variables file, so that you can use the variable names throughout. By keeping the template styles in the SASS files and the website specific styles in the global CSS, the global CSS can be kept as short and organized as possible. When adding to the global it is also best practice to use comments to organize the information. For example, grouping the CSS and media queries by page makes them easier to find later on.
When you are done adding to the global CSS, you press update at the top. Anything saved in the global CSS is parsed and minimized immediately upon pressing this update button.
There is one final place where you might want to add CSS. If you go to settings --> code tools on any page of the website, you will see page CSS. This is where you can define css for this specific page. This is an option though it tends to be easier to find things if everything is in the global CSS organized by page.


This help article explains how to use Bootstrap toast with the AOS library in a plugin in Leiout!

In this Leiout tutorial you will learn how to publish a page. Dive into the publishing wizard feature of the lei out builder. Learn how to append tags to a page, set the facebook and google preview, preview a page, view the live version of a page an...

This article explains how to create and use the mega menu functionality in Leiout navigation menus.

Let's learn about the images! Adding images, formatting images, and placing them throughout the page. These are part of the basic building blocks of building out a website. These flexible tools will allow you to create now, and change things up late...