
This article will show you how to use the Animate on scroll library with a Bootstrap toast plugin! There's a lot to it so let's get started!
To install the AOS library on Leiout, you need to add the 'aos.css' and 'aos.js' files to uploads. These files can be found on the Trolley Web How To's folder or at this link to download. Once you download and upload the files, you need to add the AOS initialize function to the initialize js file. It should look something like this:
$(document).ready(function(){ init_AOS(); });/* Animate On Scroll*/function init_AOS(){ AOS.init();}Bootstrap's Toast is very similar to a Bootstrap card. The HTML in the plugin template/slide will be set up like this:
x
<div class="toast {HIDE-ME=text|multiple:hide-me} slide" role="alert" aria-live="assertive" aria-atomic="true"> <div class="toast-header"> <strong class="mr-auto">{TITLE=text}</strong> <small> {WHEN=text}</small> <button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div><img src="{IMAGE=image}" width="100%"> <div class="toast-body"> <strong>{WHERE=text}</strong><br> {INFO=textarea} <div> <a class="btn button-arrow btn-link" href='{LINK_PAGE=link}'>Read More</a> </div> </div></div>The wrapper will look like this:
x
<div id="-plugin-{UNIQUE_ID}" aria-live="polite" aria-atomic="true"> <div class="all-toasts "> {SLIDES} </div></div>You may style it with CSS how you please! Finally, you need to implement the AOS library in your toast. To do that, add the following to the toast class in your template/slide:
x
class="item" data-aos="fade-right" data-aos-anchor="" data-aos-once="true"Now you need to add some JavaScript to your plugin!
x
$('.toast').toast({ autohide: false});$('.toast').toast('show');var secID = $("#-plugin-{UNIQUE_ID}").closest(".lei-sec").attr("id");$("#-plugin-{UNIQUE_ID} .toast").attr("data-aos-anchor", '#' + secID );Lines 1-4 of the following JS code go with the Bootstrap toast feature and allow it to show and hide with the close button. Lines 7-8 give the data-aos-anchor attribute a value of the parent ID in which the element is located. You can also skip this and give another element on the page a class or ID and set the data-aos-anchor to that value in your HTML like this:
xxxxxxxxxxdata-aos-anchor=".show-here"The data-aos-anchor tells the element to appear when the ID or class is visible on the page. There are different attributes and values you can add to the attributes in the example. Check out all of the attributes and their values at this link.


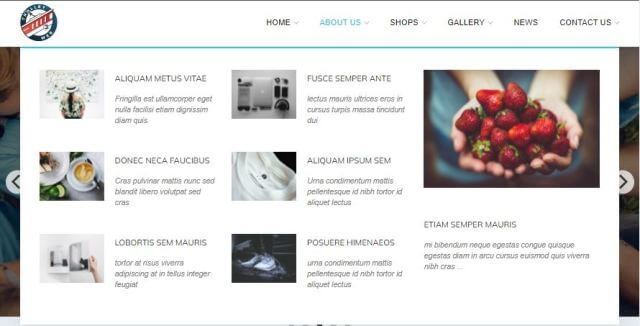
This article explains how to create and use the mega menu functionality in Leiout navigation menus.

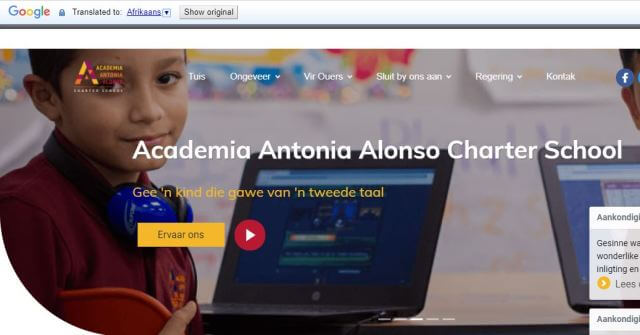
This article explains how to install and use Google's translate javascript library and implement a b...

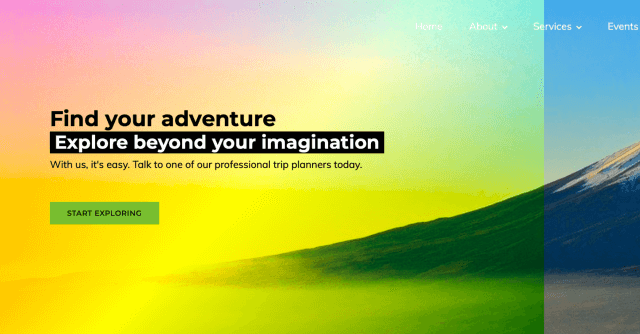
This help article explains the CSS mix-blend-mode property and how to incorporate it with hero image...