

In this Leiout tutorial you will learn the basics of how images work in Leiout.
As you know, images are an element that you can find in the elements tab in the builder. When you drag and drop an image it is filled with a default image that instructs you to click the image to upload and crop it.
When you click the cog for an image you will see the options for the image alt (which you should always set for accessibility purposes) the image width, and the alignment of the image. There is also the option to hyperlink this image (learn more about this in the Hyperlinks and Anchor links tutorial video).
When you click on the image, you can either replace it with an image from the media library which has all the images that have been uploaded to the website previously or you can browse for a new file. Once the image is chosen, you can pick a specific aspect ratio and then drag the cursor across the image to crop it to that aspect ratio.
You will also see a min-size option. This setting is referring to the image srcset.
The background images of any section will automatically be set to a minimum size of large. This can be changed but this is done so that it will not query for a small image and end up being a grainy image.
xxxxxxxxxx<img id="lod-4912" class="lei-elem-in lei-image img-fluid" style="" src="/assets/images/6018387330f54.png" srcset="/assets/images/6018387330f54.png 320w, /assets/images/6018387353f82.png 640w, /assets/images/601838739f4a0.png 1024w, /assets/images/601838744485c.png 2048w" alt="">
xxxxxxxxxx<img id="lod-4912" class="lei-elem-in lei-image img-fluid" style="" src="/assets/images/6018387330f54.png" srcset="/assets/images/601838739f4a0.png 1024w, /assets/images/601838744485c.png 2048w" alt="">You will also see when you are editing the image that you have the option to rotate it and that you can see the path and size of the image at the bottom.


This article shows you how to use the Bootstrap scrollspy feature using Leiout's plugin feature!

This article shows you how to create a simple accordion using Leiout's plugin feature!

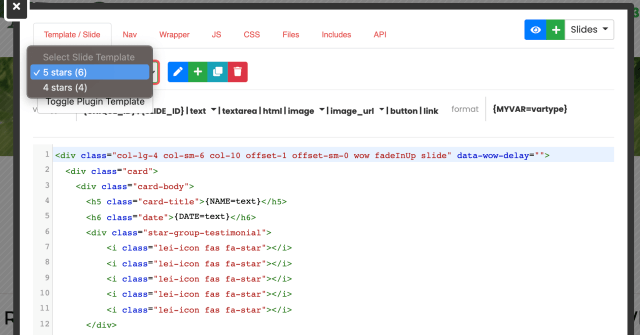
In this Leiout tutorial you will learn how to use and set up the plugin element for flexible and easy to update components on a Trolley Web website. You will learn about the different tabs in the plugin element template through different examples of ...

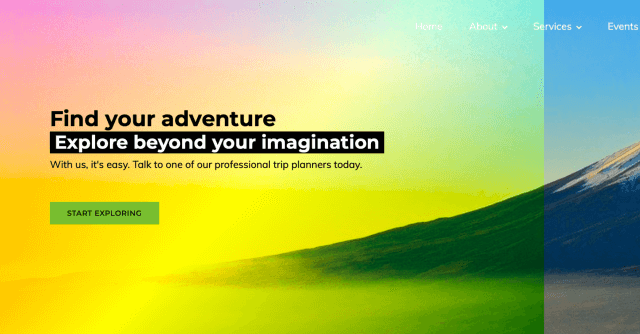
This help article explains the CSS mix-blend-mode property and how to incorporate it with hero images.