

In this Leiout tutorial, you will learn how to create hyperlinks and anchor links. This tutorial will demonstrate how to create hyperlinks out of different page elements. For help on how to link button elements to different pages, external sources and more, go to our Buttons tutorial video.
You can create a hyperlink out of different elements when in the Builder mode of Leiout. For example, you can create hyperlink images. In order to do this, click the cog on the image node handle. Next, you choose the hyperlink option in the toolbar.Toggle the hyperlink to ON. Initially toggling the hyperlink to ON will bring up a modal with link options. This includes:
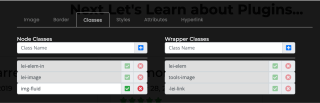
If you preview the page and inspect your element after you update your hyperlink settings, you will see that creating the hyperlink turned the wrapper into an a tag (or in other words, your image is now wrapped in an a tag). You can also see this if you go back, bring up the toolbar and look at the classes that are present now on the wrapper. You will see that lei-link is now on the wrapper.
<a id="wrap-4420" href="http://expo.trolleyweb.com/menu?preview=true" title="Menu Options" class="lei-elem tools-image -lei-link" style=""> <img id="lod-4911" class="lei-elem-in lei-image img-fluid" style="" src="/assets/images/5fc3eda268d43.jpg" srcset="/assets/images/5fc3eda268d43.jpg 320w, /assets/images/5fc3eda2bd7a9.jpg 640w, /assets/images/5fc3eda33307c.jpg 1024w, /assets/images/5fc3eda3d615f.jpg 2048w" alt="shutterstock_177142322.jpg"></a>
If you need to, you can go back and edit the hyperlink.
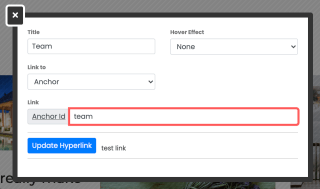
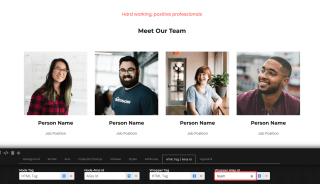
You can also hyperlink to an anchor id so that when an element is clicked, the user is directed to another part of the page. This is accomplished by going through the same steps described above but choosing "anchor" when choosing what to link to. You will also need to specify the anchor id.

You will then need to append the anchor tag on the correct container on your page. To do this, click the cog on the section and go to html tag/ alias id. On the wrapper, place your id. You can preview your page to check that your link is working.



Let's learn about the structure of Leiout components and how bootstrap works with this structure since Leiout is Bootstrap based. We will cover the different containers in the Leiout builder, native Leiout classes, bootstrap classes and how they all ...

This article explains how to install and use Google's translate javascript library and implement a button that brings up a translation prompt.

Let's learn about feeds! In this Leiout tutorial you will learn how to create a feed that can be placed on different pages throughout a website. Feeds are a useful tool for users to see the most up to date information on a website.

Opening a video in a modal has a lot of advantages. In this tutorial we'll learn how to do so using the venobox plugin.