

In this Leiout tutorial, you will learn the basics about how to add buttons to a website in Leiout.

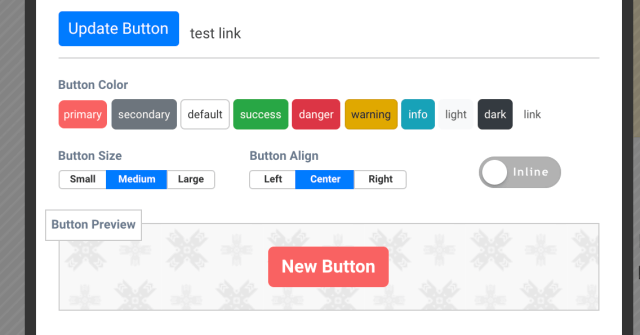
*Important note: Since the creation of this tutorial video, Leiout has been updated. The button form has been changed to the new structure seen here.
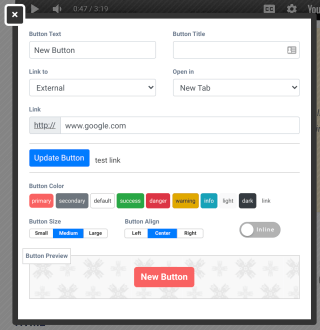
As you know, buttons are an important part of any site! You can add buttons by dragging and dropping the button element from the elements tab in the left hand side bar of the builder. Clicking the cog on the button element will allow you to quickly access the button alignment settings. You can also access the button form from the first tab in the toolbar. Opening the button form will open up formatting options to choose from such as button sizes. In the button form you can also specify the button text, title, and where it links to.
You can link a button to:
You also have the option to turn it into a block button. Once you have made all your changes, you can update your button.
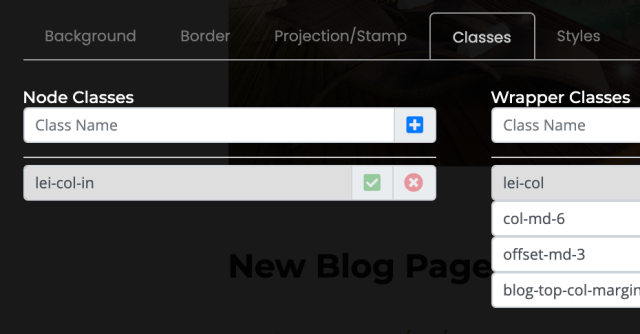
If you look at the classes in the outer and inner divs of the buttons, you will see native Leiout classes and bootstrap classes defining the button styles.

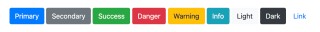
You can change the Bootstrap classes or add other custom classes to change their style. Since Leiout comes with Bootstrap libraries built in, the default buttons look like this...

However, we created a SASS file specifically for buttons to make it easy to change the style of the buttons site wide by simply changing the variables for the different button types. Any other specific button classes can be defined in this SASS file or in the global CSS.


In this Leiout tutorial you will learn how to publish a page. Dive into the publishing wizard feature of the lei out builder. Learn how to append tags to a page, set the facebook and google preview, preview a page, view the live version of a page an...

In this Leiout tutorial, you will learn about the different parts of the toolbar. You will learn about and how to use common toolbar options that all containers and elements have.

This article shows you how to install and display the Navik horizontal menu in Leiout!

Let's learn how to create buttons in Leiout. Learn to add buttons, and customize their format through the Leiout button form. These are part of the basic building blocks of building out a website. These flexible tools will allow you to create now, a...