

In this Leiout tutorial we are going to discuss two things:
In Leiout the containers are sections, rows, columns, and column groups. All the containers have the following in common:
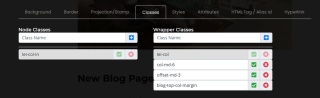
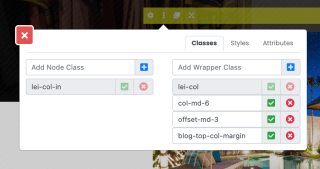
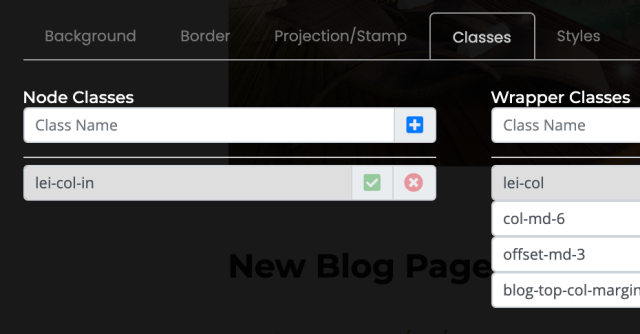
The outer div is referred to as the wrapper in Leiout and the inner div is referred to as the node. If you click the cog for a container and navigate to the classes tab you will notice classes for the wrapper and node. You can also see this if you click the three ellipses on the container handle.


You will notice that there are classes already attached to the wrapper and nodes. The classes in grey are native Leiout classes that cannot be changed. Any other classes that are present are either bootstrap classes or classes that the developer has created and defined in the global css. These can be changed or deleted. The Leiout structure mirrors the bootstrap grid system except that the section does not have the container class. Instead the row has the container class on the outer and the row class on the inner div.

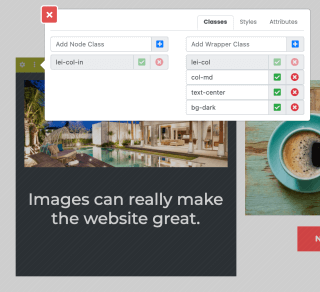
Every Leiout website comes with Bootstrap CSS and JS libraries already attached (as well as JQuery). Because these linbraries are already attached, we can simply add bootstrap classes to make changes. For example, I can add the bootstrap classes, "text-center" and "bg-dark" to the column below to change the appearance.

That is the basic structure of Leiout and how it works with Bootstrap.


In this Leiout tutorial, you will learn about the different parts of the toolbar. You will learn about and how to use common toolbar options that all containers and elements have.

This tutorial will be broken up in two parts and will walk you through the ins and outs of the navigation and how to set up navigation items on a Leiout website. In part one you will learn about the Builder and Legacy navs and in part two you will l...

In Leiout, there are different places to put specific files, SASS, and other CSS. In this tutorial you will learn the difference between the Uploads, SASS files, and the Global CSS tabs under Assets on the admin dashboard and how to utilize these opt...