
This article will explain how to use the overlay Navik menu in Leiout. There are quite a few steps so make sure you do them all!
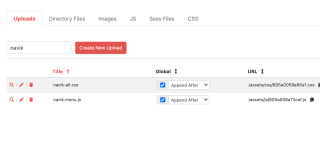
For the Navik menu to work, jQuery and Bootstrap are required, but are already included in Leiout. In the uploads folder, you need to upload the main Navik files, navik-all.css and navik.menu.js.

You also should upload the logo files and social SVG's. These should be named exactly as they are in the following HTML markup so that you don't have to change the markup. (logo-dark.png, logo-white.png, etc.) You can also use font awesome icons instead for the social media icons as shown below in the HTML markup. Finally, go to the super tab in the settings of the admin section of Leiout and change the navigation type to builder. Now go to the navigation tab and click the cog in your navigation menu and enter the following markup into the wrapper.

<!-- Header --><div class="navik-header-overlay navik header-bg-image overlay-center-menu"> <div class="container"> <!-- Navik header --> <div class="navik-header-container"> <!--Logo--> <div class="logo menu-logo" data-overlay-logo="/assets/logo/logo-white.png"> <a href="/"><img src="/assets/logo/logo-dark.png" class="menu-logo" alt="logo"/></a> </div> <!-- Burger menu --> <div class="burger-menu"> <div class="line-menu line-half first-line"></div> <div class="line-menu"></div> <div class="line-menu line-half last-line"></div> </div> <!--Navigation menu--> <nav class="navik-menu-overlay"> <ul> {-ITEMS-} </ul> <!-- Menu social media --> <div class="menu-social-media"> <a href="https://facebook.com/trolleyweb" target="_blank" class="facebook"><i class="fab fa-facebook-f"></i></a> <a href="https://youtube.com/trolleyweb" target="_blank" class="youtube"><i class="fab fa-youtube"></i></a> <!--<a href="#" target="_blank"><img src="/assets/navik/svg/facebook-f-light.svg" alt="Facebook"/></a> --> <!--<a href="#" target="_blank"><img src="/assets/navik/svg/twitter-light.svg" alt="Twitter"/></a> --> <!--<a href="#" target="_blank"><img src="/assets/navik/svg/pinterest-p-light.svg" alt="Pinterest"/></a> --> <!--<a href="#" target="_blank"><img src="/assets/navik/svg/instagram-light.svg" alt="Instagram"/></a> --> <!--<a href="#" target="_blank"><img src="/assets/navik/svg/linkedin-in-light.svg" alt="Linkedin"/></a> --> </div> </nav> </div> </div></div>Next, you need to create a navik.scss file in the SASS files section if there's not already one created. Copy the code below. You can change the link of the $overlay_url to the image you want in the background of your overlay menu. Also, uncomment out the 'display: none' on line 5.
xxxxxxxxxx/* navik.scss */$overlay_url: "/assets/images/5fea4d78da3f5.jpg";.navik{ /*display: none;*/ ul, ul ul{ list-style-type: none !important; } .navik-menu ul li > a{ text-transform: none; } .navik-menu ul li.current-menu > a, .navik-menu ul li:hover > a{ color: $main-color; } .navik-menu.submenu-top-border li > ul{ border-top-color: $main-color; } &.navik-header-overlay{ .menu-logo{ width: 270px; } }}@media (min-width: 1200px){ .navik-header .navik-menu { float: none; clear: none; display: flex; justify-content: flex-end; .menu-social-media{ padding: 0; padding-left: 40px; position: relative; width: auto; bottom: auto; display: block; align-items: center; a{ border: none; text-align: center; transition: .3s; &:hover{ &.facebook{ background: #3b5998;} &.instagram{background: #dd287b;} &.twitter{background: #1DA1F2;} &.pinterest{background: #c8232c;} &.linkedin{background: #0376a8;} i{ color: #fff; } } i{ color: #777; transition: .3s; } } } }}.navik-header .navik-menu { /* on mobile (it's counter intuitive) */ .menu-social-media{ display: flex; position: relative; bottom: auto; } .social{ vertical-align: middle; }}.navik-header{ &.sticky .logo img { max-height: 40px; } .logo img { max-height: 50px; }}.navik-header-overlay .menu-social-media{ a{ border: none; margin-right: 6px; margin-left: 6px; i{ color: #fff; border: 2px solid #fff; padding: 7px; border-radius: 50%; width: 34px; height: 34px; } }}.navik-header-overlay .burger-menu{ outline: 2px solid #fff;}.header-bg-image .nav-menu-wrapper { background-image: url($overlay_url); background-repeat: no-repeat; background-size: cover; background-position: center; &:before { content: ""; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; background-color: rgb(193 48 47 / 80%); background-color: rgb(0 0 0 / 80%); }}.navik-menu-overlay > ul > li > .menu-overlay-link a:hover, .navik-menu-overlay > ul > li.current-menu > .menu-overlay-link a, .overlay-menu-hover > .menu-overlay-link a, .overlay-dropdown-plus:hover + a, .navik-menu-overlay > ul ul li a:hover{ color: #581515 !important; color: $main-color !important;}@media (max-width: 991px){ .lei-root > section:first-of-type{ /* For Navik menu overlay */ padding-top: 200px; }}@media (max-width: 576px){ .navik.navik-header-overlay .menu-logo{ width: 200px; }}Next, go back to the navigation tab and click the cog and go to the variables tab. Make sure there is nothing written for the following:
Item LI {ITEM:li_class}, Brand Text | {BRAND:text}


Then, make sure the menu tab contains the following:
xxxxxxxxxx<li id="nav-{ID}" class="{CLASSES}" style="{STYLES}"{ATTRS}> <a href="#" class="">{LABEL}</a> <ul class="">{-ITEMS-}</ul></li>Finally, add the following code to the initialize file. This function is called when the page is loaded so that the Navik menu will fade in once it loads. We use this so that it doesn't show the unstyled menu prior to it loading.
x
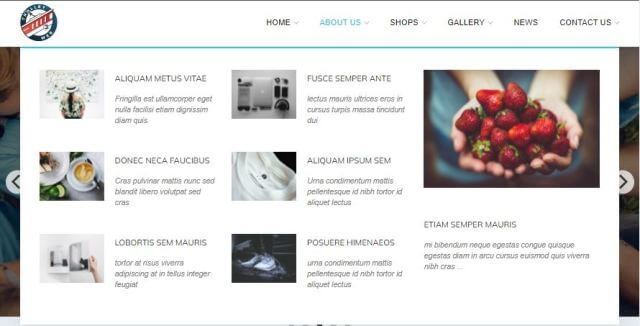
function init_nav(){ $(".navik").fadeIn();}You can find an example of this Navik overlay menu at Trolley Web's website.


This article explains how to create and use the mega menu functionality in Leiout navigation menus.

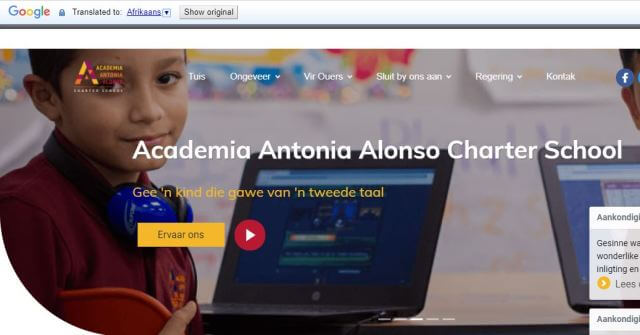
This article explains how to install and use Google's translate javascript library and implement a b...

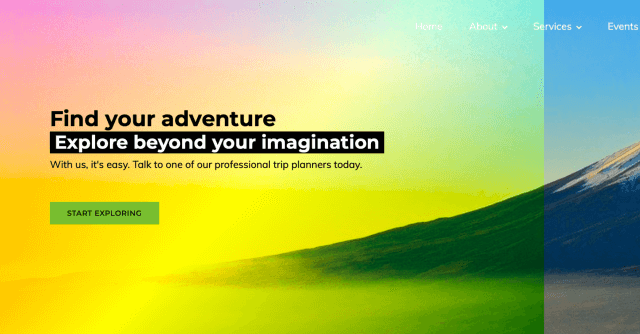
This help article explains the CSS mix-blend-mode property and how to incorporate it with hero image...