

In this Leiout tutorial, you will learn how to create a new page for a website.
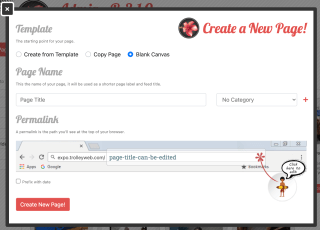
To create a new page, there are three main options:
1. Create from a template- used to make pages based on page templates that have already been created. A good example of this is a blog post template. Templates are great for ensuring layout consistency between pages. Creating a new page from a page template means that you will already have template elements present on the new page. These elements are all editable.
2. Copy an Existing Page- this creates a page by copying a page that you have created previously. Any changes to this new page will not affect the page it is being copied from.
3. Create from a blank canvas
Once you have chosen one of the above options, you will fill in the other details of your page. Page names should be human readable. When you are creating the name, just give it your best guess. You can always change it later. You will notice that the name gets translated down to the route name. Leiout does this using its best guess. This can be changed.

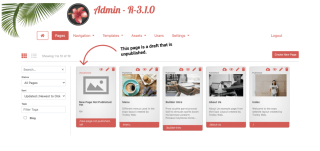
Once you press, "Create New Page", you will be redirected to the page in the Leiout Builder mode. Until you have published your page, it will be saved as a draft. You will notice the difference between a draft and a published page on the admin dashboard.

If you navigate to Templates --> Page Templates from the admin dashboard you can create a new page template. You can also open, edit, clone, or delete templates. all templates will have the word, "template" in their route name.


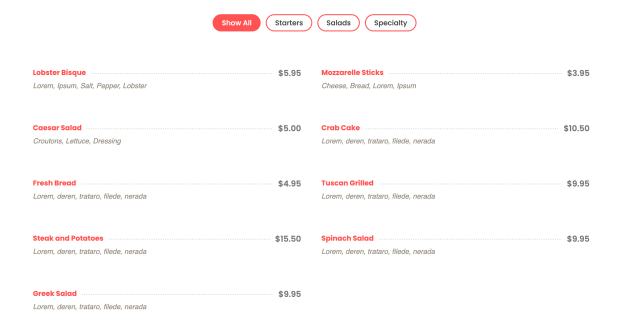
This article explains how to use the Isotope JavaScript library and shows an example of it in action!

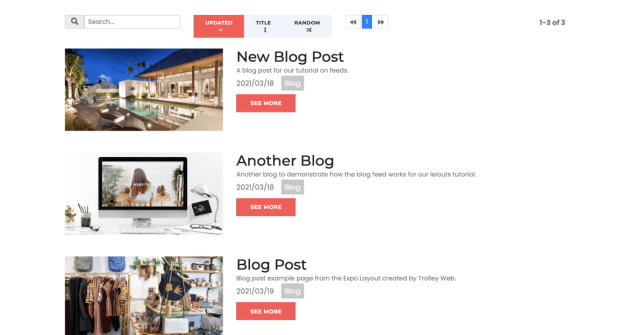
Let's learn about feeds! In this Leiout tutorial you will learn how to create a feed that can be placed on different pages throughout a website. Feeds are a useful tool for users to see the most up to date information on a website.